但时间久了,就想换换风格,找了好多基本都是改背景图片那种。
也找到几个满意的无奈只支持旧版本,要么就是收费的。
考虑到服务器安全,方便审计代码,只修改了css、js文件,打包时只打包了改过的文件。
技术精力有限,有些细节问题未处理,后续慢慢更新吧。
目前linux、windows、aapanel的常用版本全都制作了,以方便用户使用。
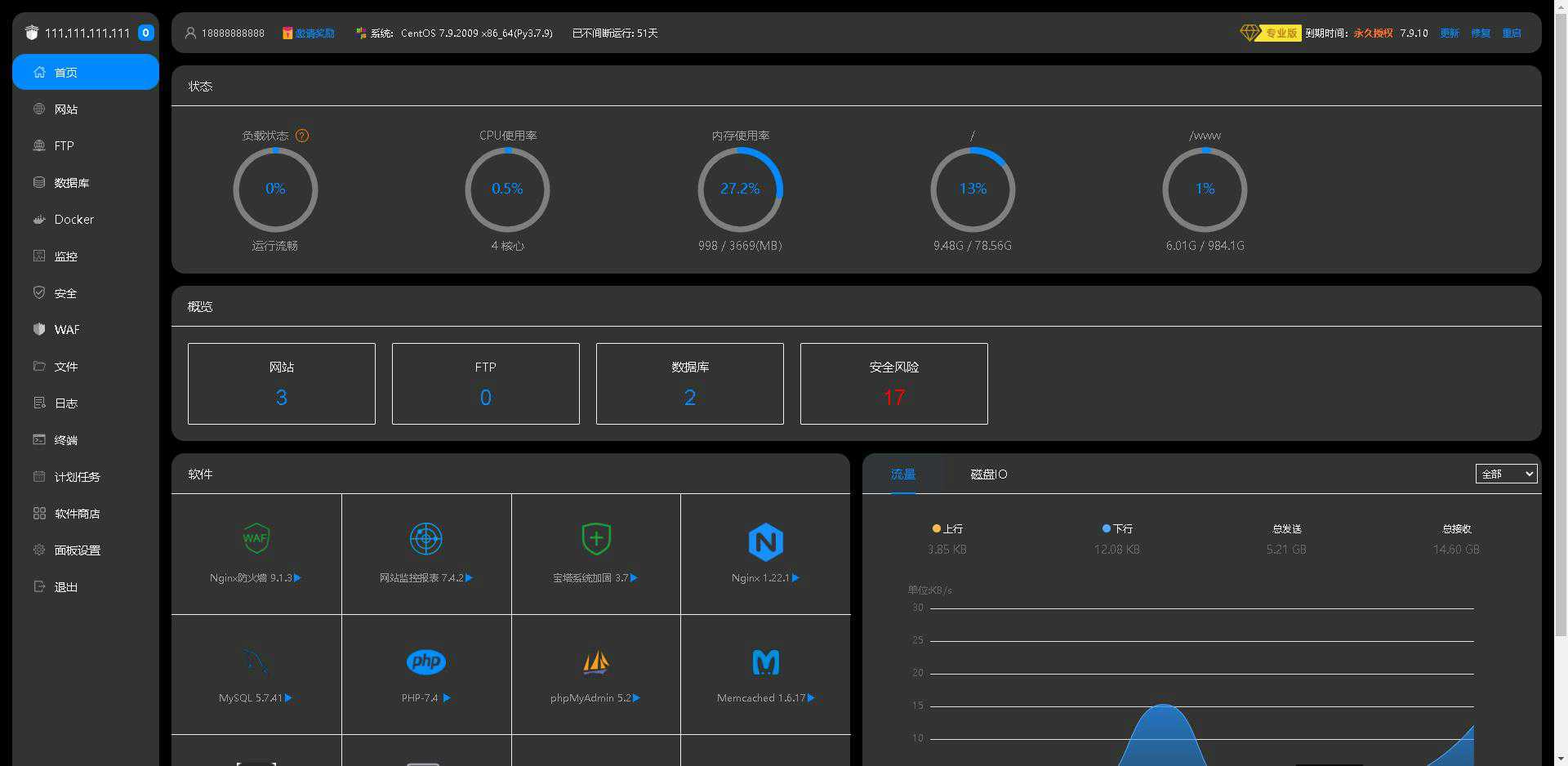
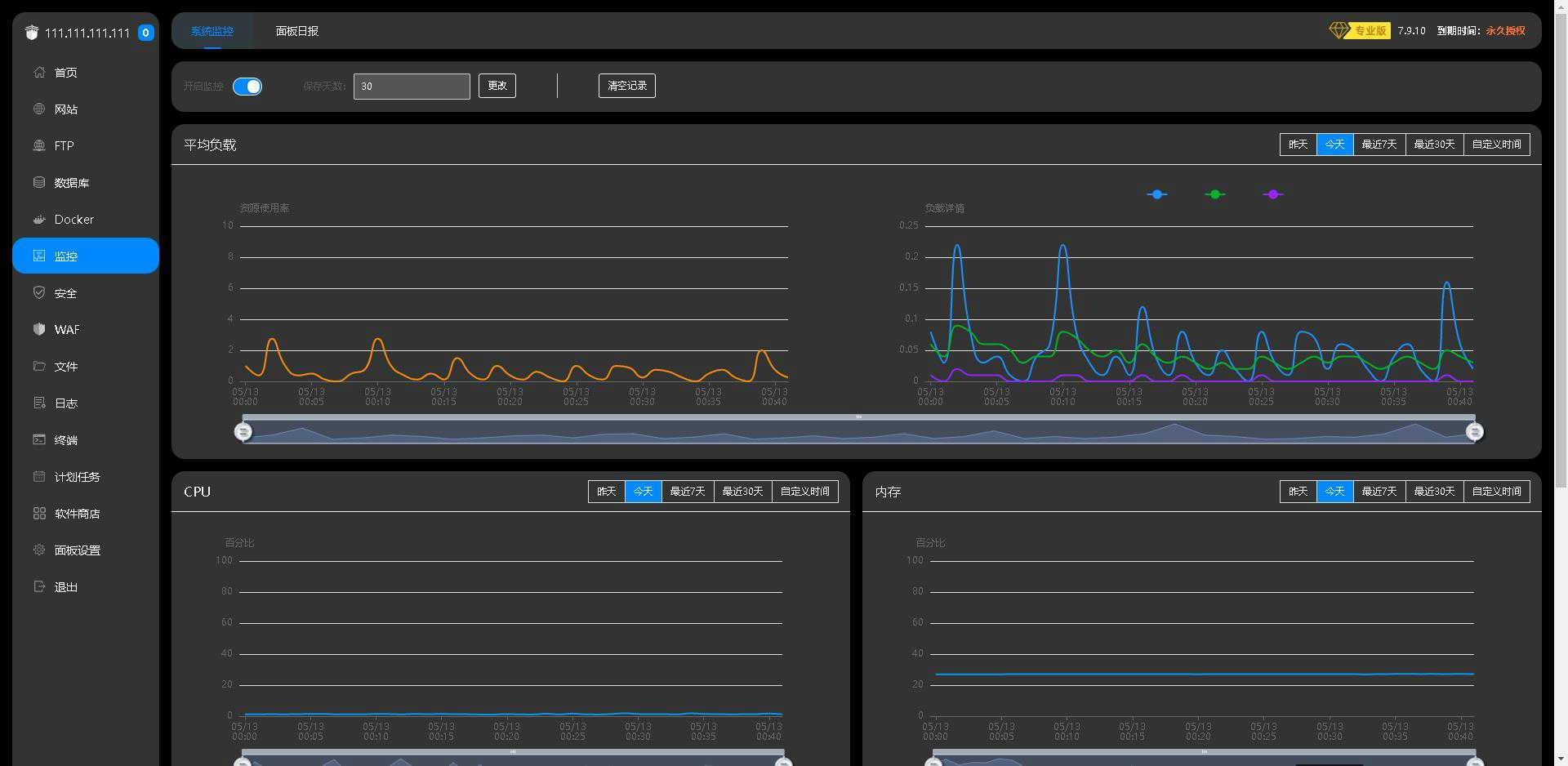
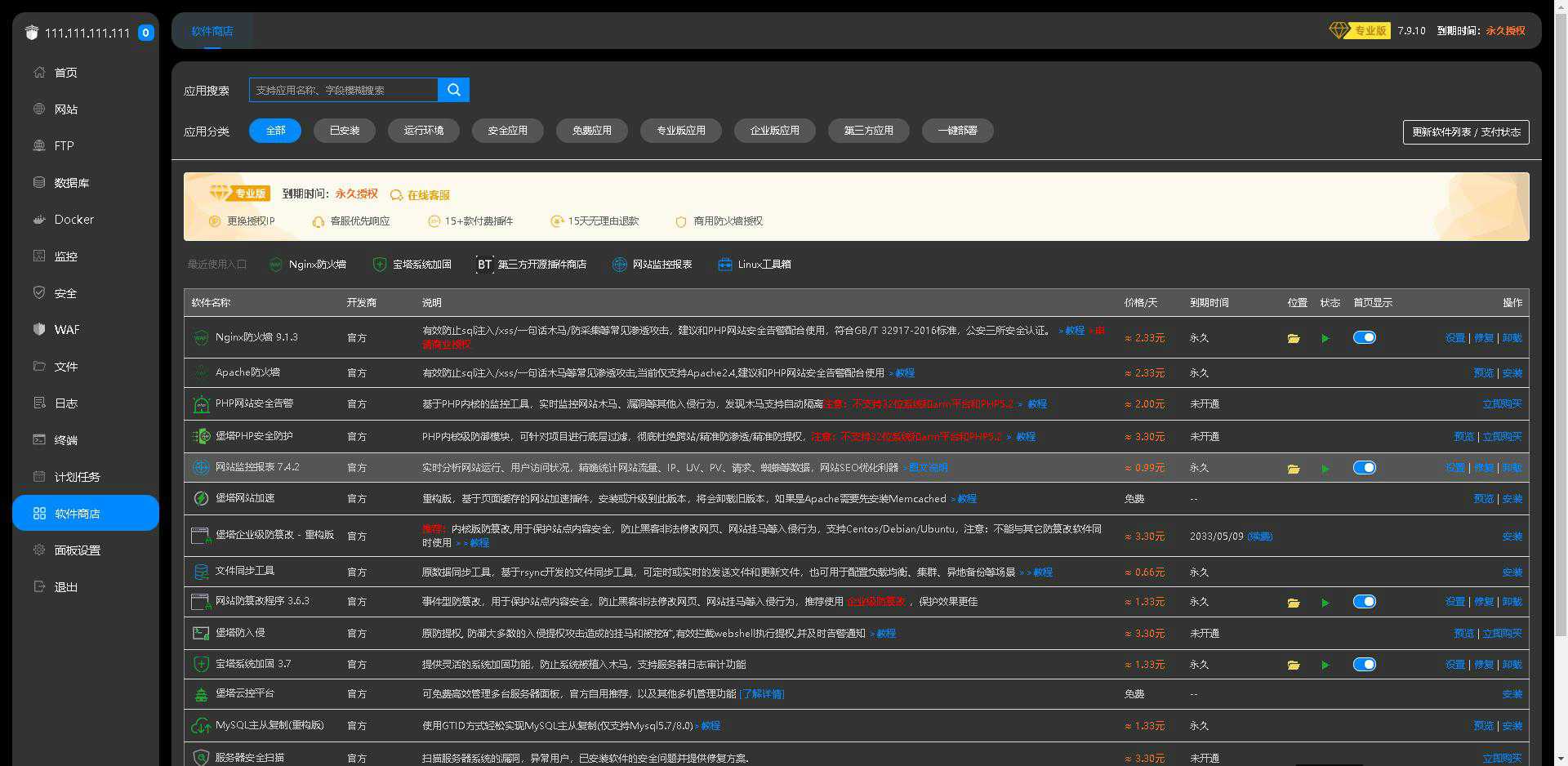
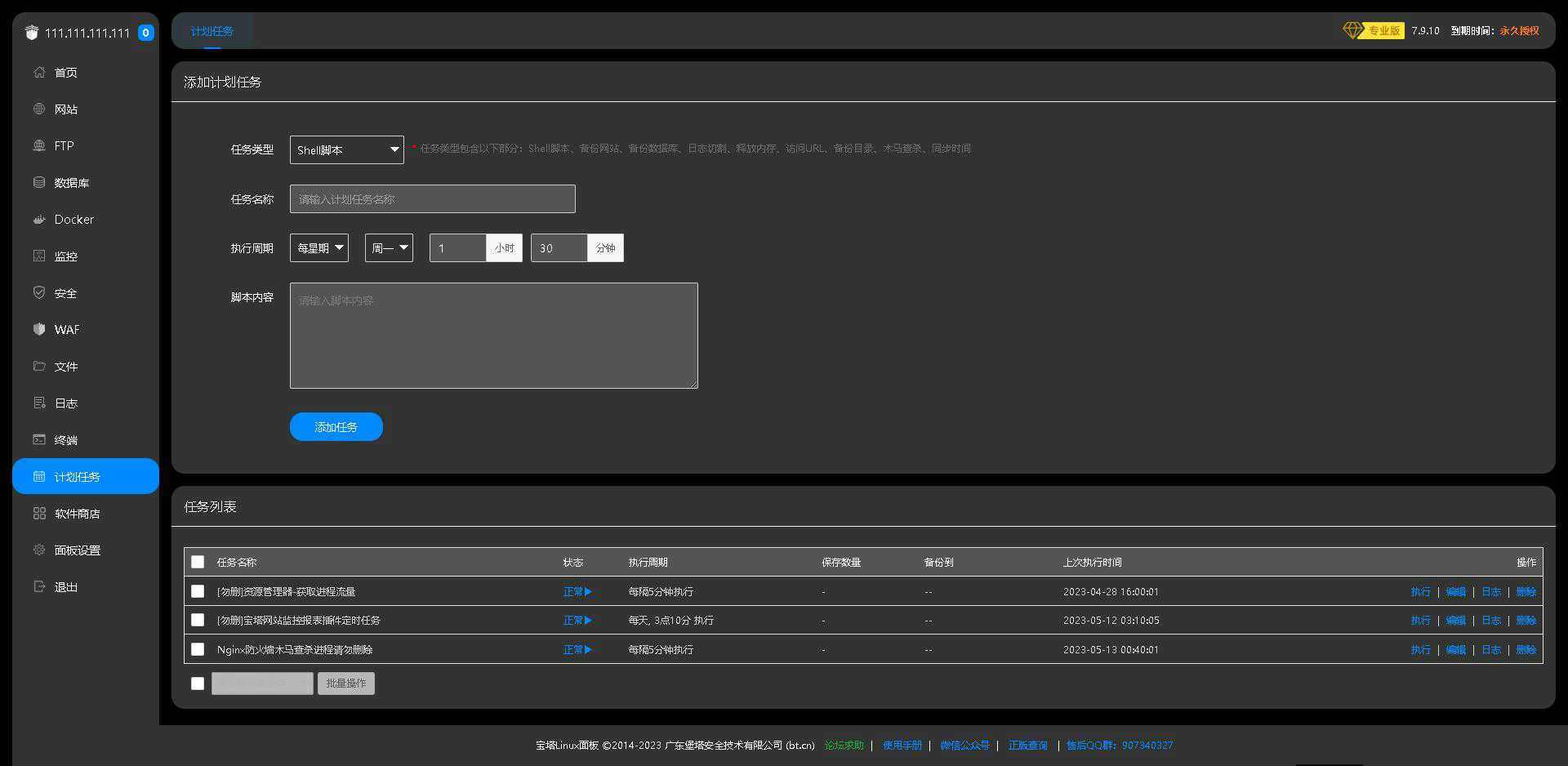
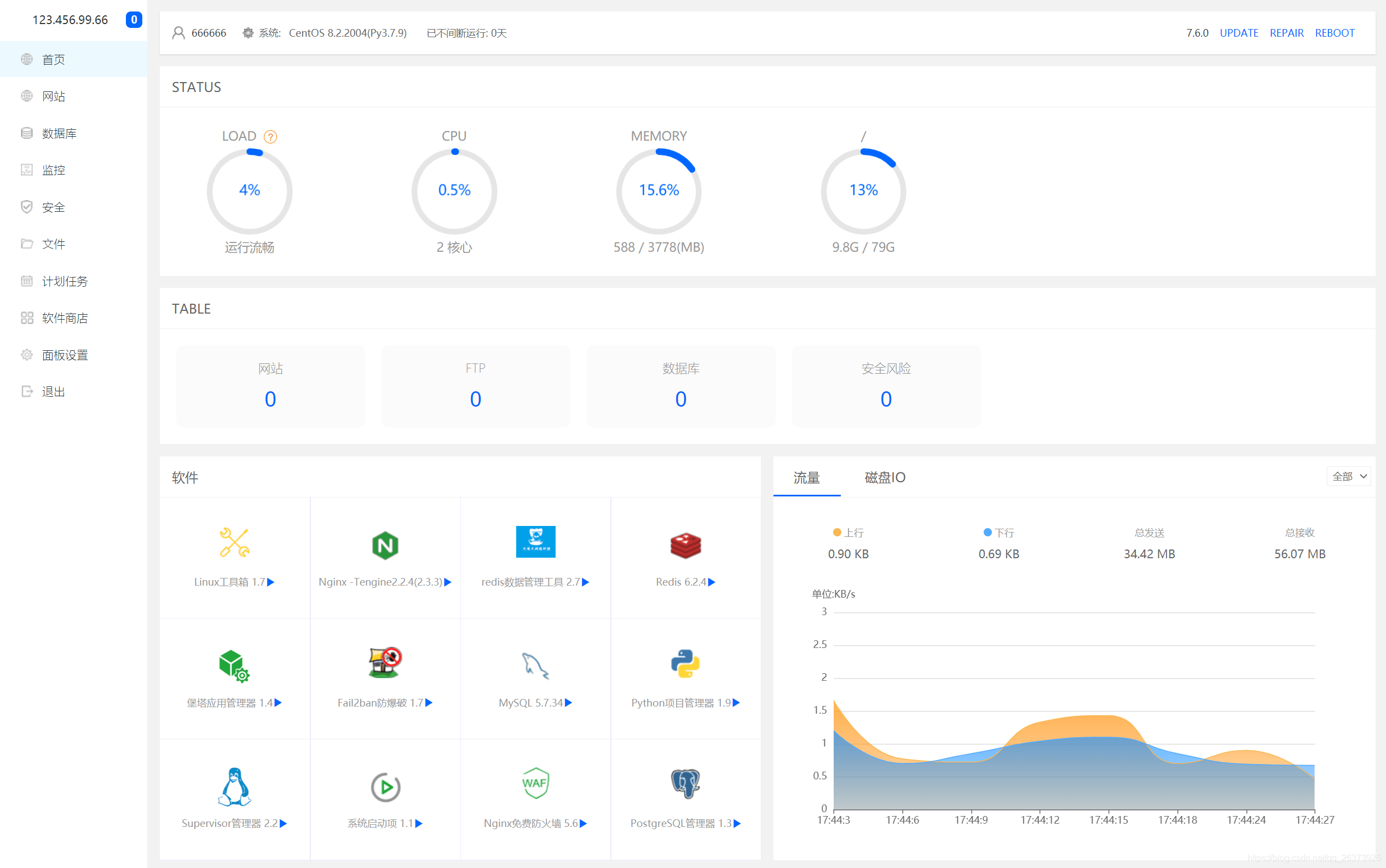
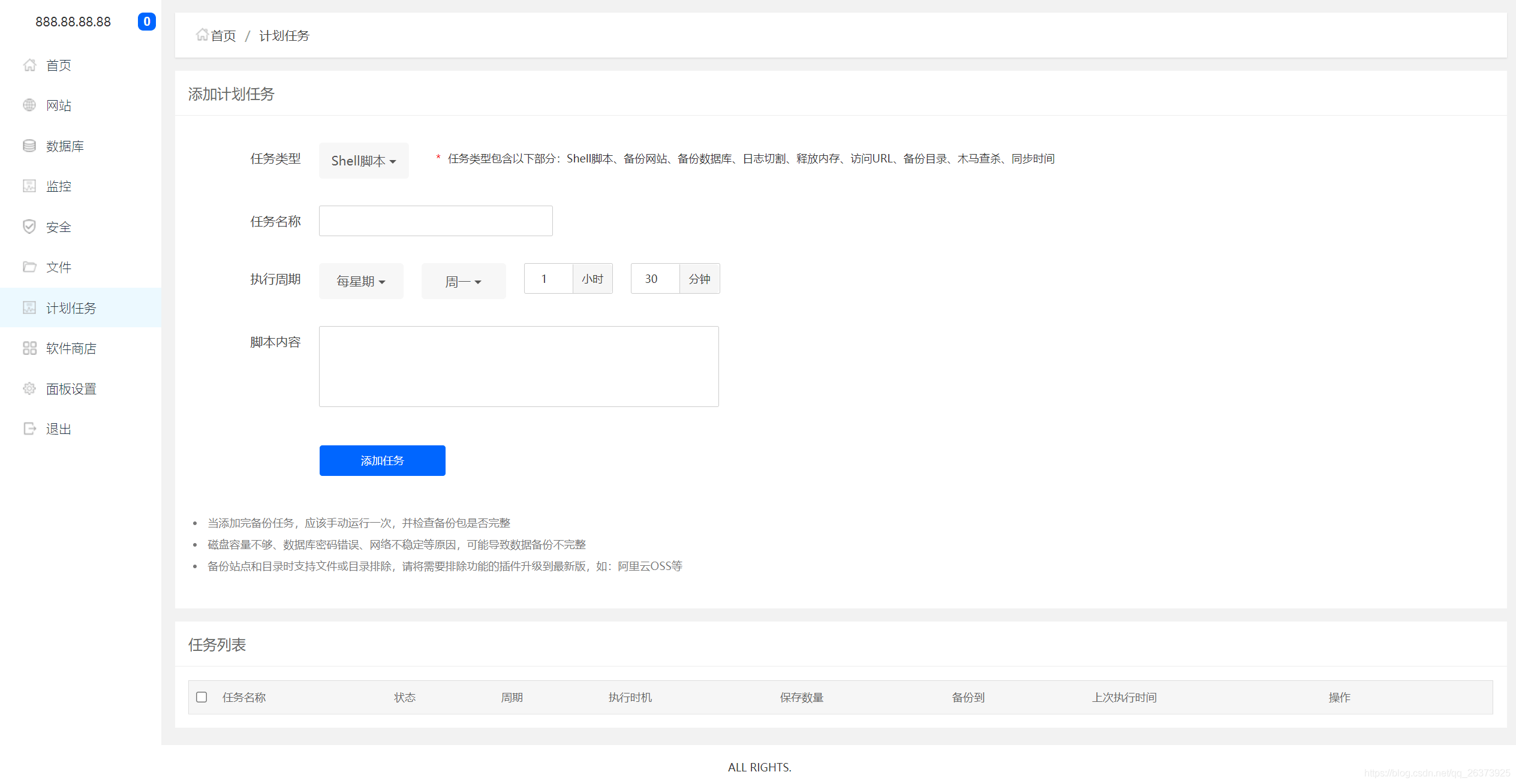
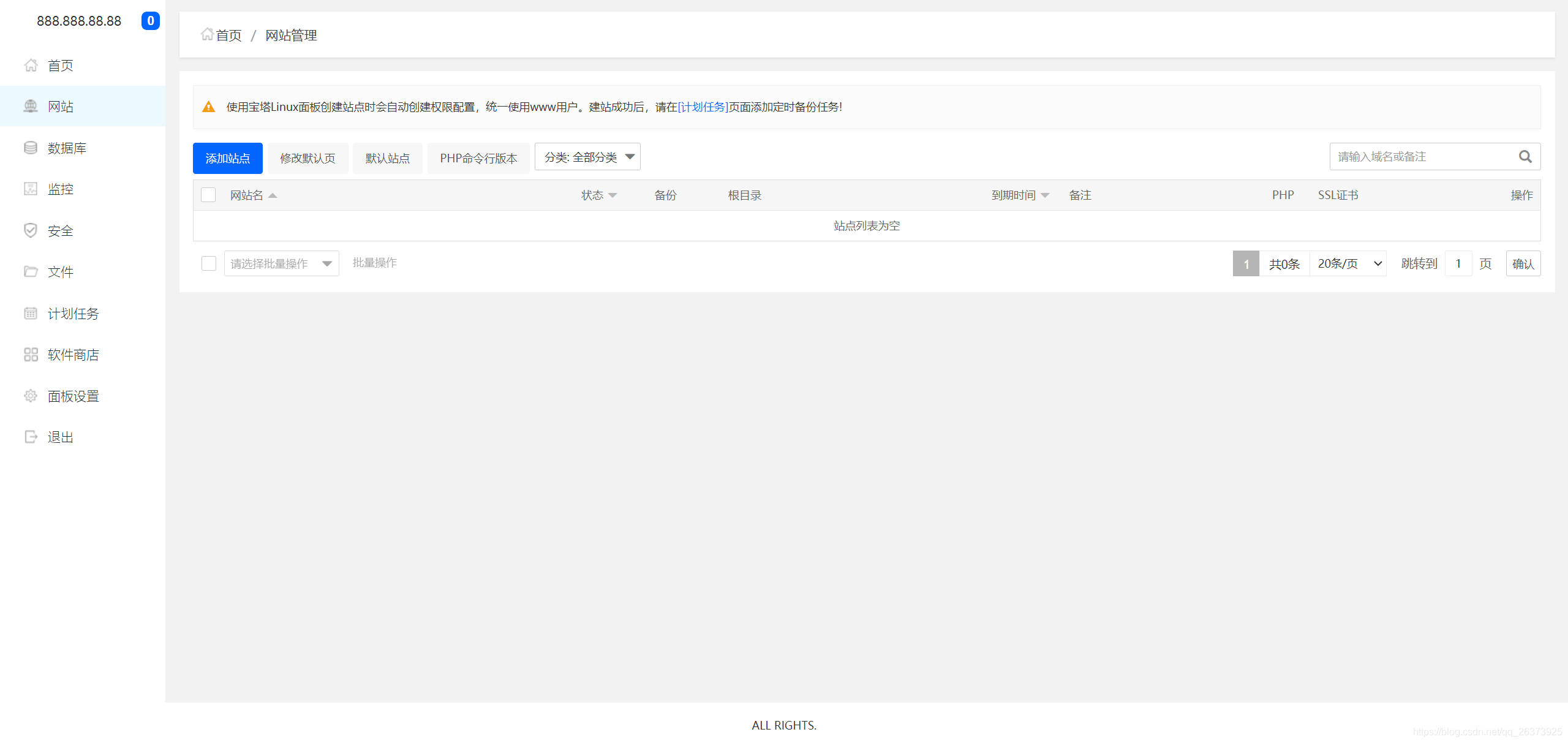
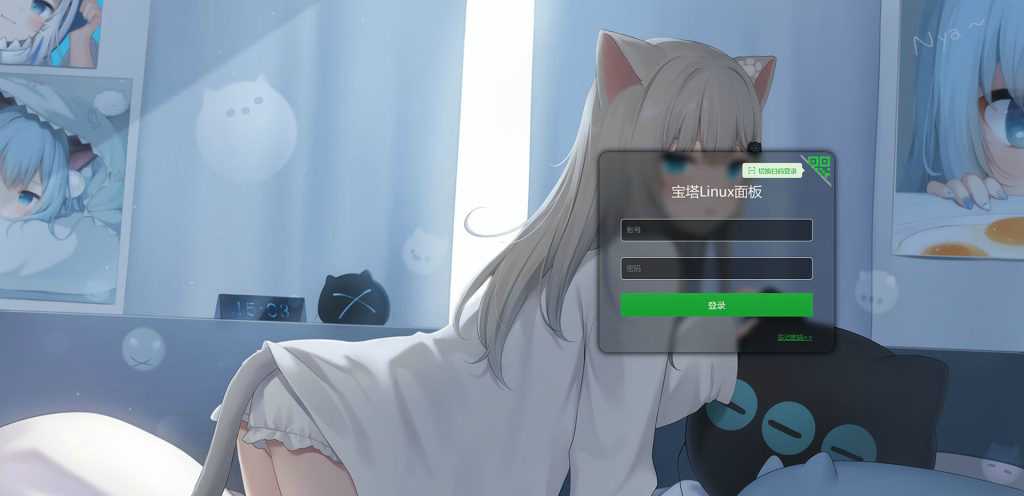
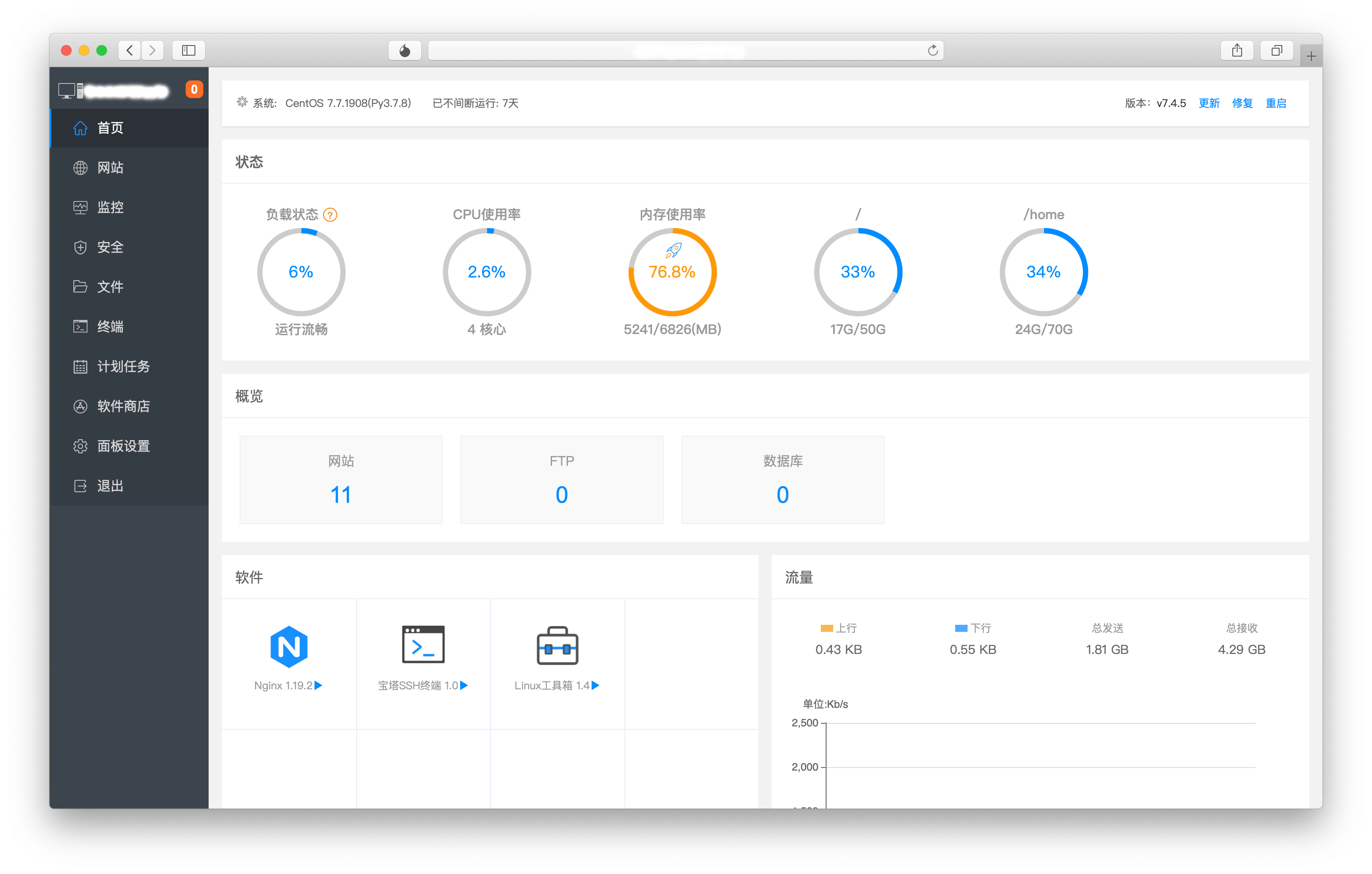
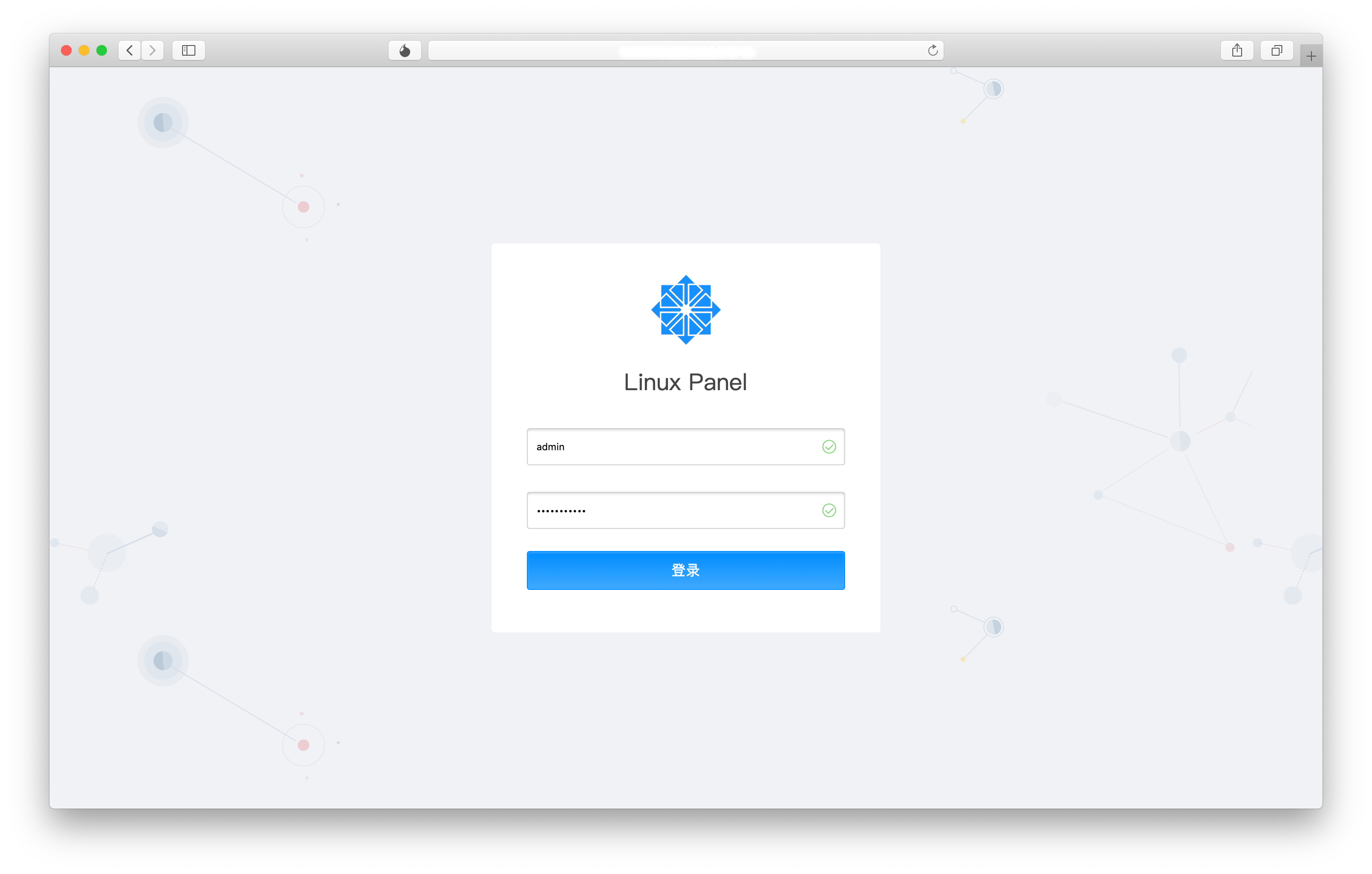
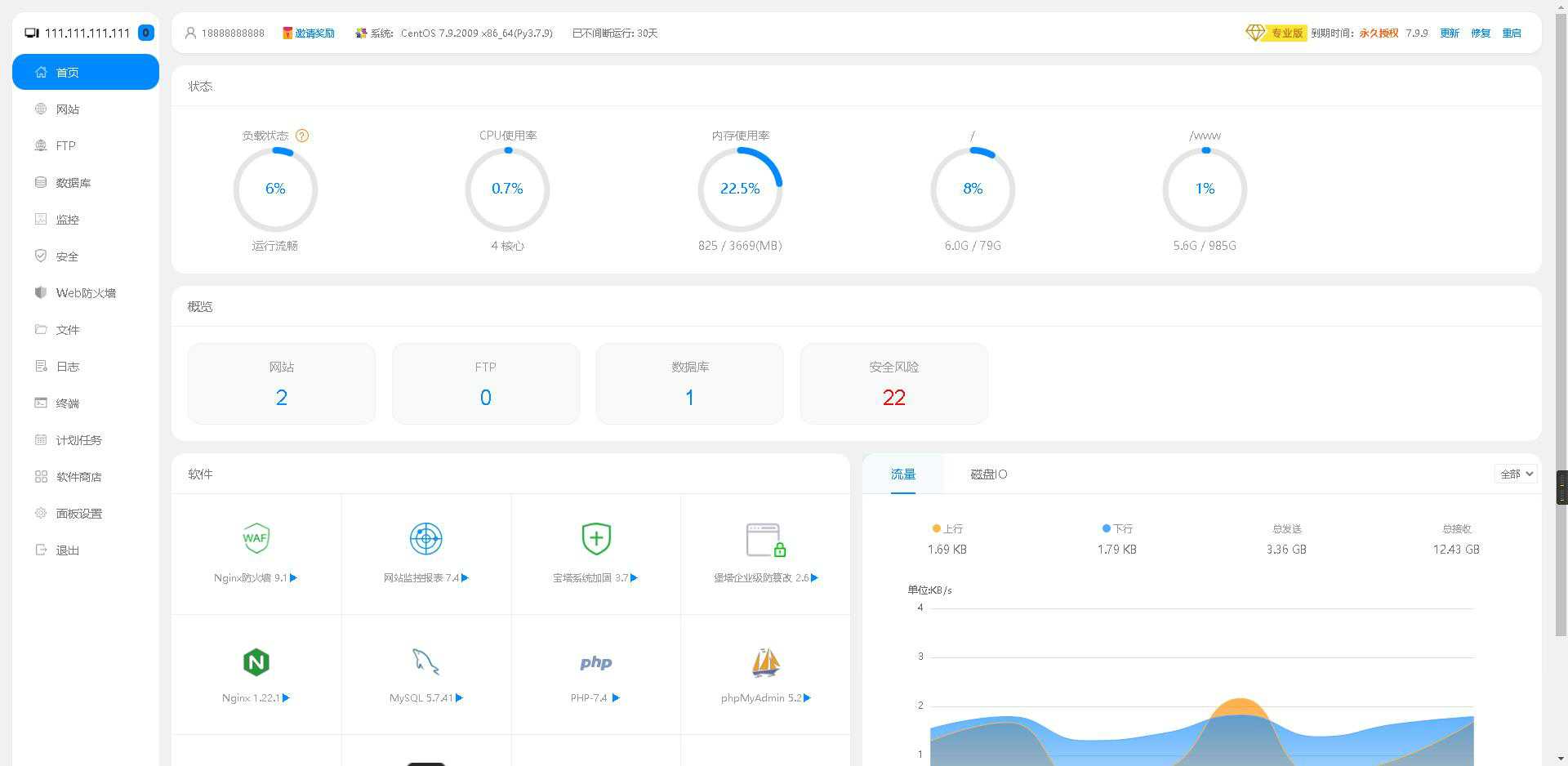
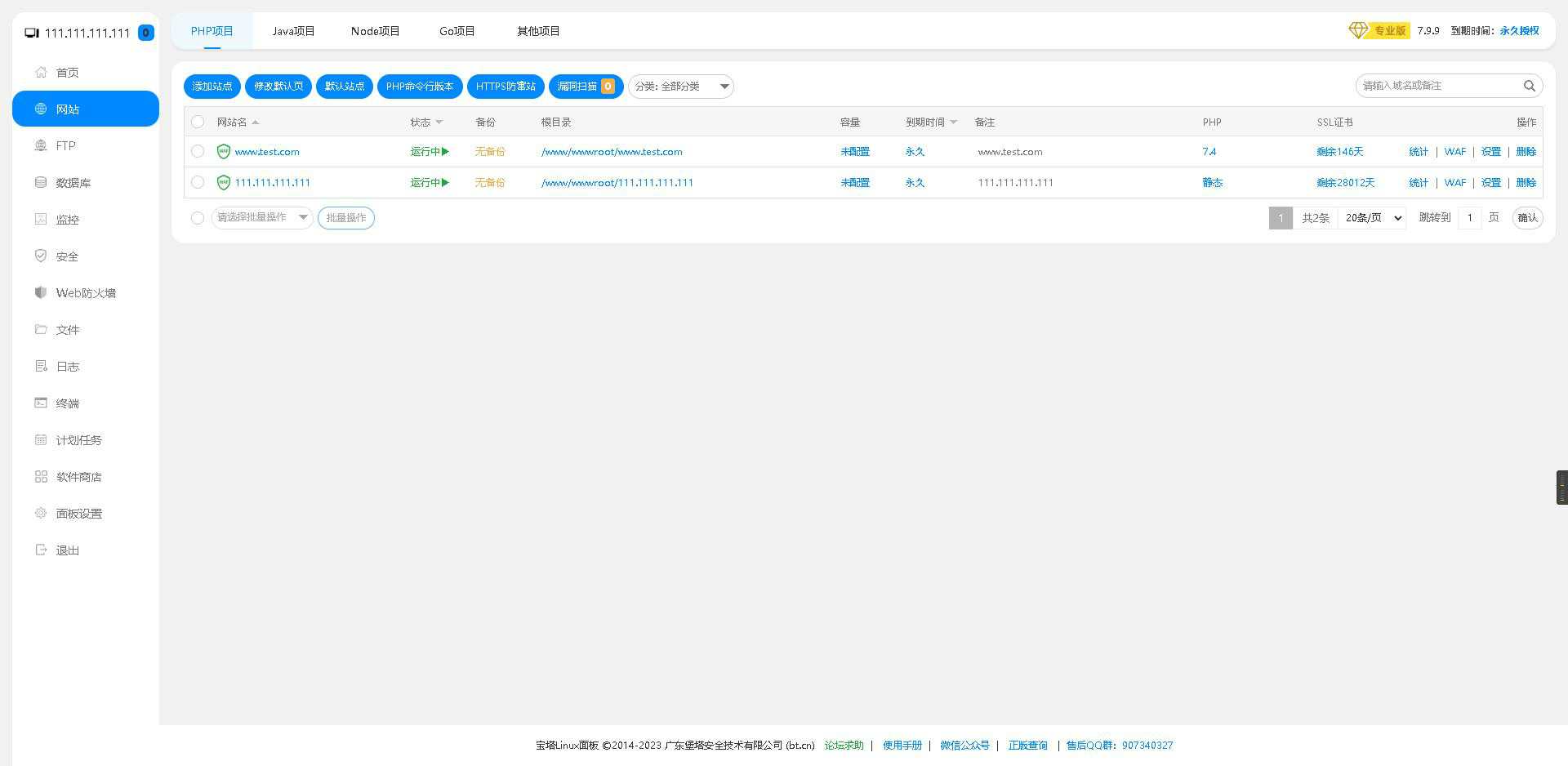
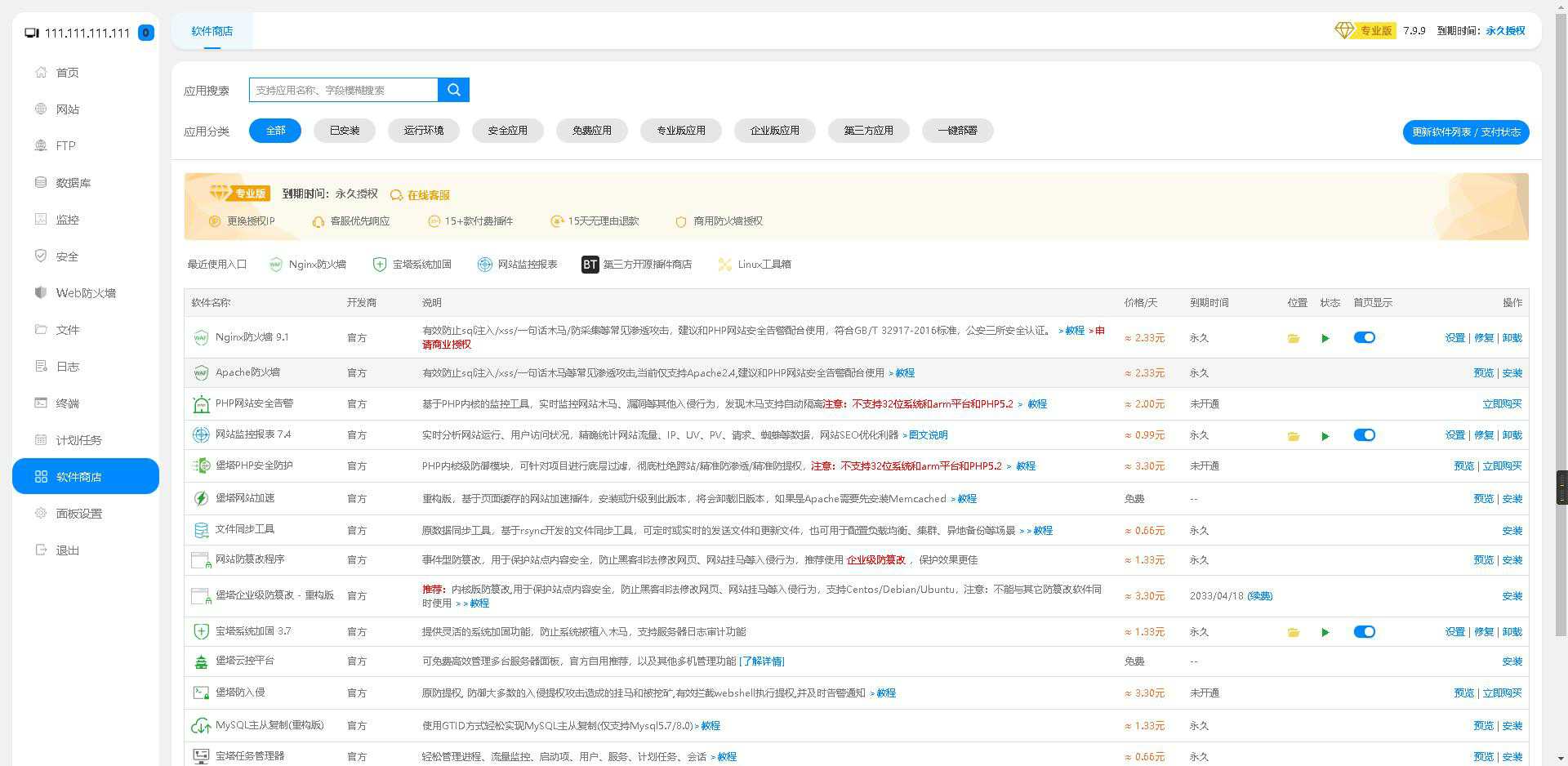
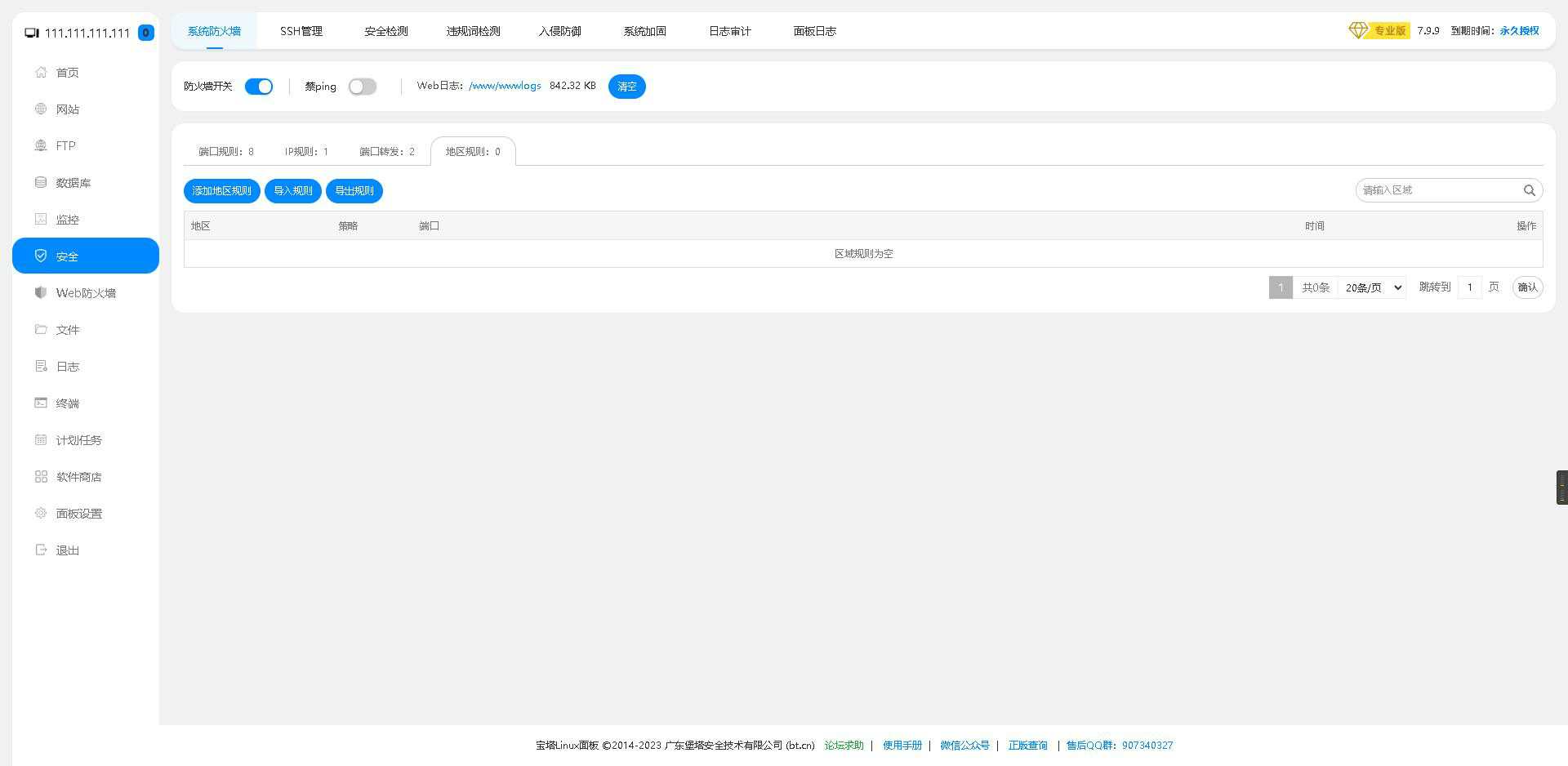
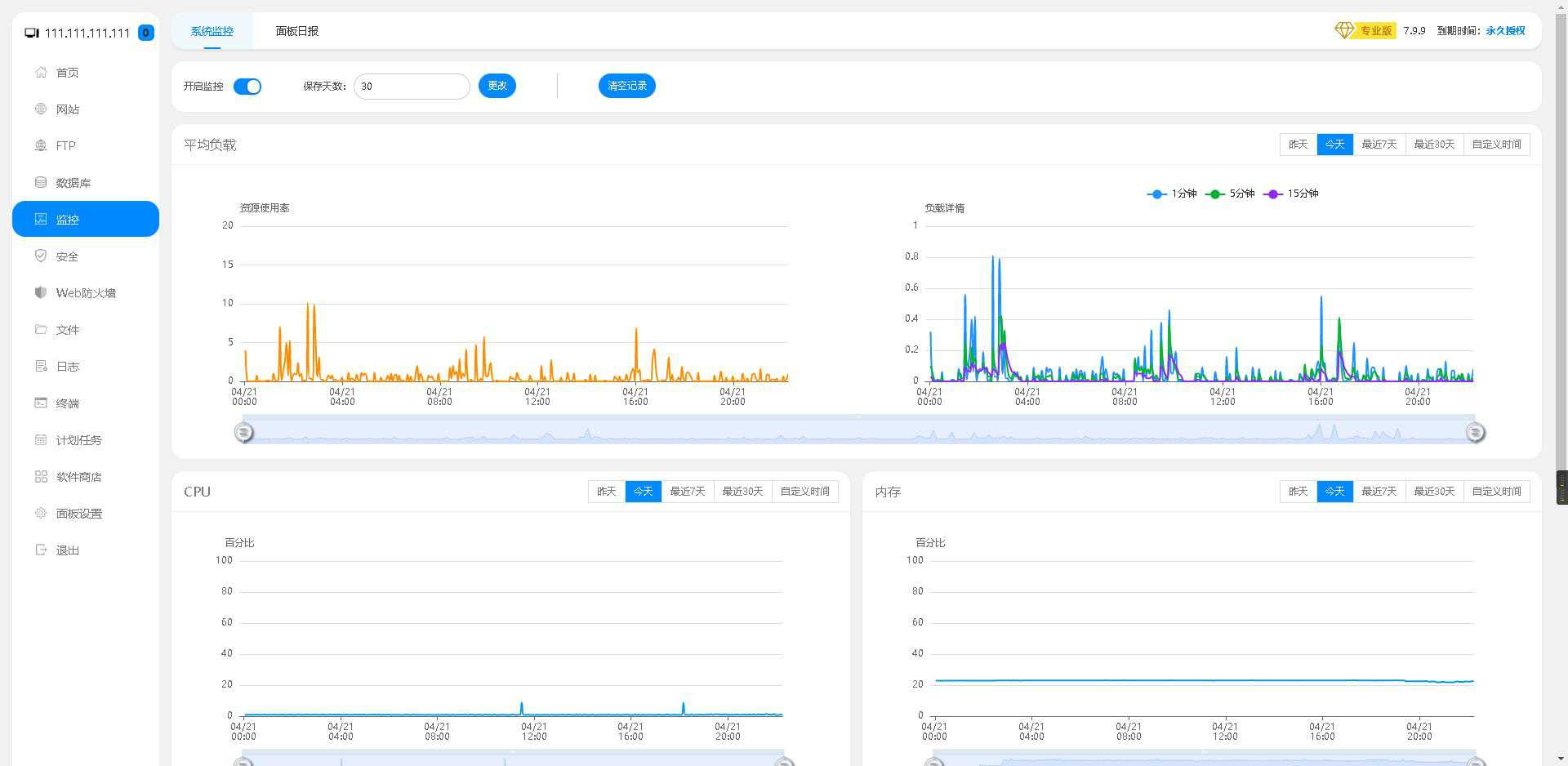
演示图片





相关文章
命令行安装(不支持win版,win版用户请看下方图文教程)
宝塔linux面板7.9.10主题
wget -O btpanel_theme.zip https://down.baota.me/project/bt_panel/theme/BTPanel_theme_linux_7910.zip && unzip -o btpanel_theme.zip -d /www/server/ && /etc/init.d/bt restart宝塔linux面板7.9.9主题
wget -O btpanel_theme.zip https://down.baota.me/project/bt_panel/theme/BTPanel_theme_linux_799.zip && unzip -o btpanel_theme.zip -d /www/server/ && /etc/init.d/bt restart宝塔linux面板7.9.8主题
wget -O btpanel_theme.zip https://down.baota.me/project/bt_panel/theme/BTPanel_theme_linux_798.zip && unzip -o btpanel_theme.zip -d /www/server/ && /etc/init.d/bt restart宝塔linux面板7.7.0主题
wget -O btpanel_theme.zip https://down.baota.me/project/bt_panel/theme/BTPanel_theme_linux_770.zip && unzip -o btpanel_theme.zip -d /www/server/ && /etc/init.d/bt restart宝塔linux面板7.6.0主题
wget -O btpanel_theme.zip https://down.baota.me/project/bt_panel/theme/BTPanel_theme_linux_760.zip && unzip -o btpanel_theme.zip -d /www/server/ && /etc/init.d/bt restart宝塔海外aapanel6.8.27版主题
wget -O btpanel_theme.zip https://down.baota.me/project/aapanel/theme/BTPanel_theme_aapanel_6827.zip && unzip -o btpanel_theme.zip -d /www/server/ && /etc/init.d/bt restart最后还需要手动清理浏览器缓存
下载地址 【图文详细安装方法】
{cloud title="宝塔Linux面板7.9.10版本" type="default" url="https://down.baota.me/project/bt_panel/theme/BTPanel_theme_linux_7910.zip" password=""/}
{cloud title="宝塔Linux面板7.9.9版本" type="default" url="https://down.baota.me/project/bt_panel/theme/BTPanel_theme_linux_799.zip" password=""/}
{cloud title="宝塔Linux面板7.9.8版本" type="default" url="https://down.baota.me/project/bt_panel/theme/BTPanel_theme_linux_798.zip" password=""/}
{cloud title="宝塔Linux面板7.7.0版本" type="default" url="https://down.baota.me/project/bt_panel/theme/BTPanel_theme_linux_770.zip" password=""/}
{cloud title="宝塔Linux面板7.6.0版本" type="default" url="https://down.baota.me/project/bt_panel/theme/BTPanel_theme_linux_760.zip" password=""/}
{cloud title="宝塔海外aapanel6.8.27版主题" type="default" url="https://down.baota.me/project/aapanel/theme/BTPanel_theme_aapanel_6827.zip" password=""/}
{cloud title="宝塔windows面板7.8.0版主题" type="default" url="https://down.baota.me/project/bt_panel/theme/BTPanel_theme_windows_780.zip" password=""/}
{cloud title="宝塔windows面板7.2.0版主题" type="default" url="https://down.baota.me/project/bt_panel/theme/BTPanel_theme_windows_720.zip" password=""/}
更新日志
2023-5-12
更新7.9.10资源包
2023-3-4
重构文件结构,统一安装方法。
2023-3-1
aapanel_6.8.27初始版本发布
windows_780初始版本发布
windows_720初始版本发布
2023-2-28
linux_798初始版本发布
linux_760初始版本发布
2023-2-27
linux_770初始版本发布
借鉴致谢
由于前端比较菜,一直没有思路,所以百度了别人的一些项目用作参考,感谢各位大佬提供的思路。
https://blog.csdn.net/qq_26373925/article/details/118830692
https://gitee.com/zkui/btpanel-theme
https://blog.imlazy.ink:233/index.php/archives/382/